Pernahkah anda terkena masalah Data Terstruktur Error Hatom dan Hcard Pada Webmaster pasti anda merasa bingung dengan masalah diatas jika belum sama sekali tau bagaimana cara mengatasinya? Kesalahan tersebut tidak lain ada tiga penyebabnya yaitu :
- Warning: Missing required field “entry-title”
- Warning: Missing required field “updated”
- Warning: Missing required hCard “author”
Nah masalah diatas bisa saja terjadi pada pengguna blogger maupun wordpress dengan itu saya akan memberikan cara memperbaiki masalah ini dengan berbagai tahap agar dapat membersihkan semua kesalahan yang terlihat pada bagian webmaster -->Data terstruktur anda.
Mengatasi Blog Error Hatom dan Hcard Pada Blogger :
Tahap Pertama :
Pada tahap ini yaitu memperbaiki kesalahan pada hcard yang muncul pada webmaster, Langsung saja ikuti langkahnya seperti tutorial dibawah ini :
- Masuk ke Blogger --> Template
- Backup template Anda
- Klik "Edit HTML"
- Cari kode dibawah ini :
<span class='post-author vcard' >
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'><data:post.author/></span>
</b:if>
</b:if>
</span>
- Jika sudah menemukan kode diatas silahkan anda ganti dengan kode berikut :
<span class='post-author vcard' itemscope='itemscope' itemtype='http://schema.org/Person'>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn author'>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn author'><span itemprop='name'><data:post.author/></span></span>
- Kemudian silahkan anda simpan template anda.
Tahap Kedua :
Pada tahap ini yaitu memperbaiki kesalahan Update Error silahkan anda perbaiki dengan menggunakan trik ini :
- CTRL+F pada Edit HTML dan cari kode ini <data:post.timestamp/>
- Kemudian silahkan anda ganti kode diatas dengan kode ini <span class='updated'><data:post.timestamp/></span>
- Simpan Template anda.
Tahap Ketiga :
Tahap terakhir ini memperbaiki pada kesalahan entry-title Dan cara mengatasinya seperti berikut ini :
- Masih di Edit HTML Silahkan anda cari kode berikut :
<b:if cond='data:post.title'>
<h3 class='post-title'>
- Jika tidak ada silahkan anda ganti <h3 menjadi <h2
- Silahkan anda ganti kode diatas dengan kode berikut ini :
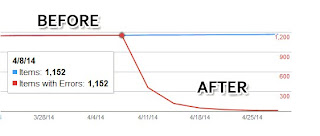
<b:if cond='data:post.title'>Dalam 24 jam berikutnya, webmaster akan memperbarui data terstruktur dan akan menunjukkan nol untuk item dengan kesalahan. Jumlah item ini benar-benar menunjukkan nilai posting Anda. Jumlah ini akan sama besar dengan jumlah posting dan halaman di blog Anda. Karena kita telah dibersihkan kesalahan skema dalam template Anda, oleh karena itu dalam 24 jam berikutnya atau lebih Google akan mulai menunjukkan sinyal hijau untuk data terstruktur Anda!
<h3 class='post-title entry-title'>
Hasilnya :



Asik nih, dengan cara ini memudahkan saya untuk mengatasi permasalahan hatom hcard error makasih banyak mas, saya coba dulu untuk menerapkan.
BalasHapusSilahakan mas... semoga berhasil....
BalasHapuskeren infonya gan, blog saya alhamdulillah udah sembuh hehee
BalasHapusSaya cek dulu yah mas, semoga blog saya sehat sehat saja.
BalasHapuswah makasih sharingnya nih, kebetulan saya juga pernah ngalamin hal seperti ini, nanti saya coba ah :)
BalasHapus@arman : sip mas... sayq mengalamin hal ini jadi sekalian dipost
BalasHapus@eka:silahkan dicoba trik ini mas semoga berhasil
wah, belum di cek kang punya saya, kayaknya errornya masih banyak hikhikhik... blm ada waktu untuk mengeditnya lagi... aku bookmark dulu ah ya kang
BalasHapusbiasanya jika template tidak ada ini http://schema.org/Person mas penyebabnya
BalasHapusmas kenapa masih tetap eror ya di webmasternya? padahal sudah mengikuti tutorial di atas.mohon bantuannya...
BalasHapusTapikan dicek di rich snippet mas... kalo sudah bersih berarti sudah tidak jalan yang di webmaster
BalasHapusbingung blog saya, ada gambar pentungnya gtu di homepage
BalasHapusPentung gmna ya sob ??
Hapusuntuk tahap yang pertama kok error terus ya ketika sudah saya gantikan kode dan simpan template?
BalasHapusTahap kedua dan ketiga berhasil
gan....untuk solusi yng wordpress ko ndak tertulis?
BalasHapusitu cuma bisa di terapkan di blogspot ya sobb ?
BalasHapuskalau misalnya untuk blog yang pakai plafoma dari wordpress yang berbayar bisa di perbaiki nggak ya sobb ?
Mohon pencerahannya sobb !?
Terima kasih.
saat mengganti kode yang ini span class='post-author vcard'
BalasHapussetelah di simpan kok error ya om,,,??
Terimakasih sob.... work 100% mantap!!!!
BalasHapusSaya coba tadi mas, hanya tahap dua aja yang berhasil, tahap 1 dan 3kodenya tidak ditemukan...terus langkah apa selanjutnya?
BalasHapusmakasi yaa..
BalasHapusjangan lupa berkunjung
BLOG HANA
Sangat bermanfaat, tapi bagaimana untuk blog wordpress gratisan gan? Mohon pencerahannya, Terimakasih.
BalasHapusKalau untuk wordpress berbayar gimana gan cara nya?
BalasHapusGAN SAYA SUDAH TERAPKAN 3 LANGKAH TSB TP DA 24 JAM BLM ADA PERUBAHAN DAN SEWAKTU SAFE TEMPLET TERJADI KESALAHAN PENGURAIAN MOHON BANTUAN
BalasHapusblog saya ada 106 error, cuek aja lah
BalasHapusnah.. akhirnya ketemu juga jawabannya, setelah mumet beberapa minggu akhirnya web saya performaoutbound.com bisa di perbaiki strukturnya. walaupun harus nunggu 24 jam dulu..
BalasHapusbuat om yg di atas, saran saya sesuain aja struktur kodenya sama yang om punya, gk harus sama percis formatnya kya diatas. klo saya sih main felling aja. hehehe
gan kalau punya saya cuman pada satu postingan. kode sudah seperti itu. yang salah apa ya?
BalasHapus